Frameworks Are Young and So Are We!
24 Feb 2022Things are getting easier!
Kanye West once said:
Time is extremely valuable and I prefer to waste it
If Kanye West were a software engineer, he probably would have wrote this instead:
Time is extremely valuable and I prefer to use UI frameworks to save time, work smarter, and be more consistent
We know that beautiful interactive, modern, and sleek websites can absolutely be made without using any UI frameworks. If you put in enough time and effort into reading this very wonderful CSS documentation, it is possible to make some amazing websites! However, the reality is that it would take hours and hours to write thousands and thousands of lines of code if done without frameworks. Plus, there are so many little details to keep track of. If we are strictly only considering HTML and CSS, the developer would need to keep track of every class name, ids, attribute, and the list continues! I think it is really easy to get caught in these specifics and lose track of the big picture when you have to keep track of all these details. Therefore, using an appropriate framework can make creating a beautiful quality website with less time and effort.
My Favorite Module
Everything got a bad side, even a conscience, Now you’re coding not as a novice - Big Sean, as an advocate for frameworks
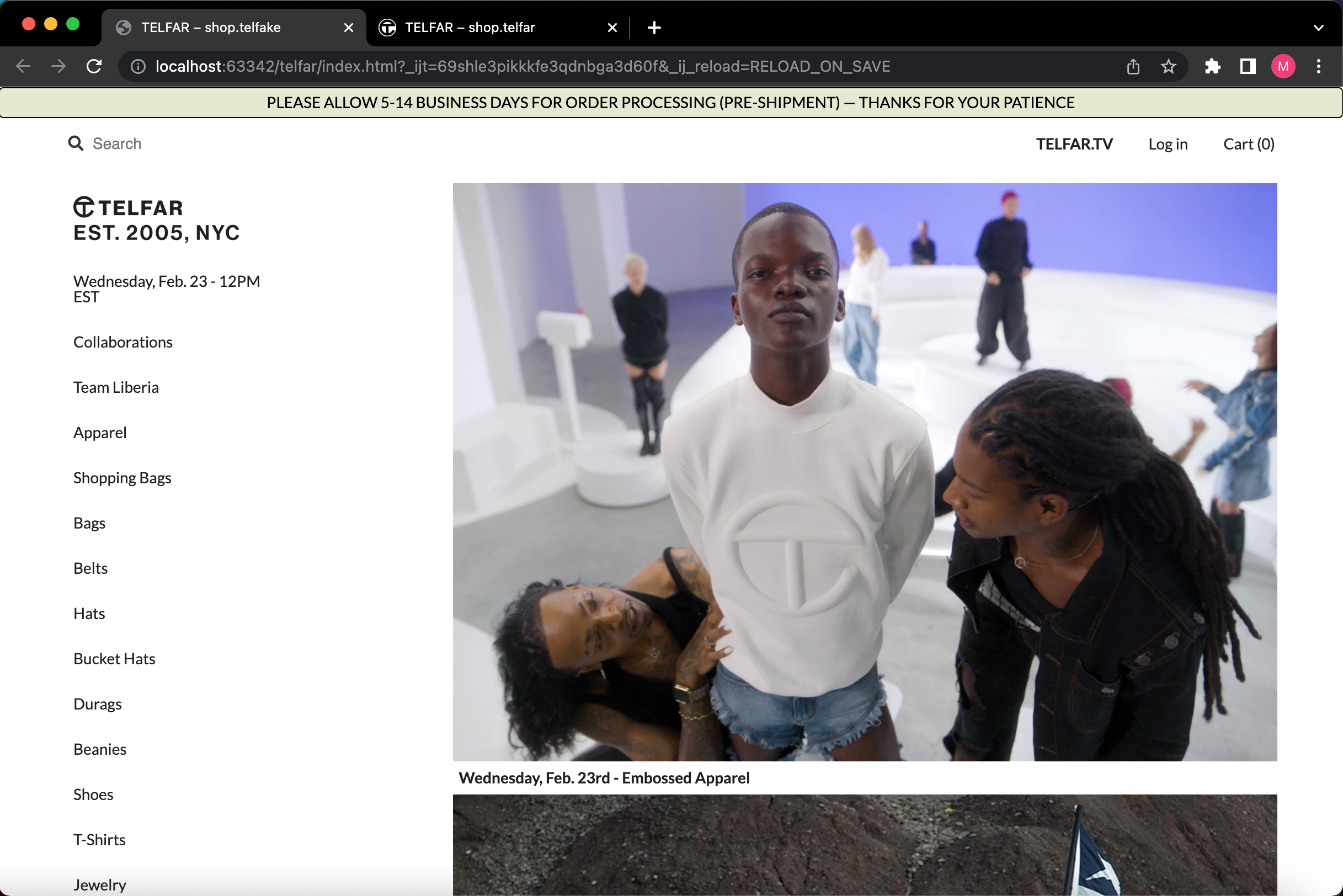
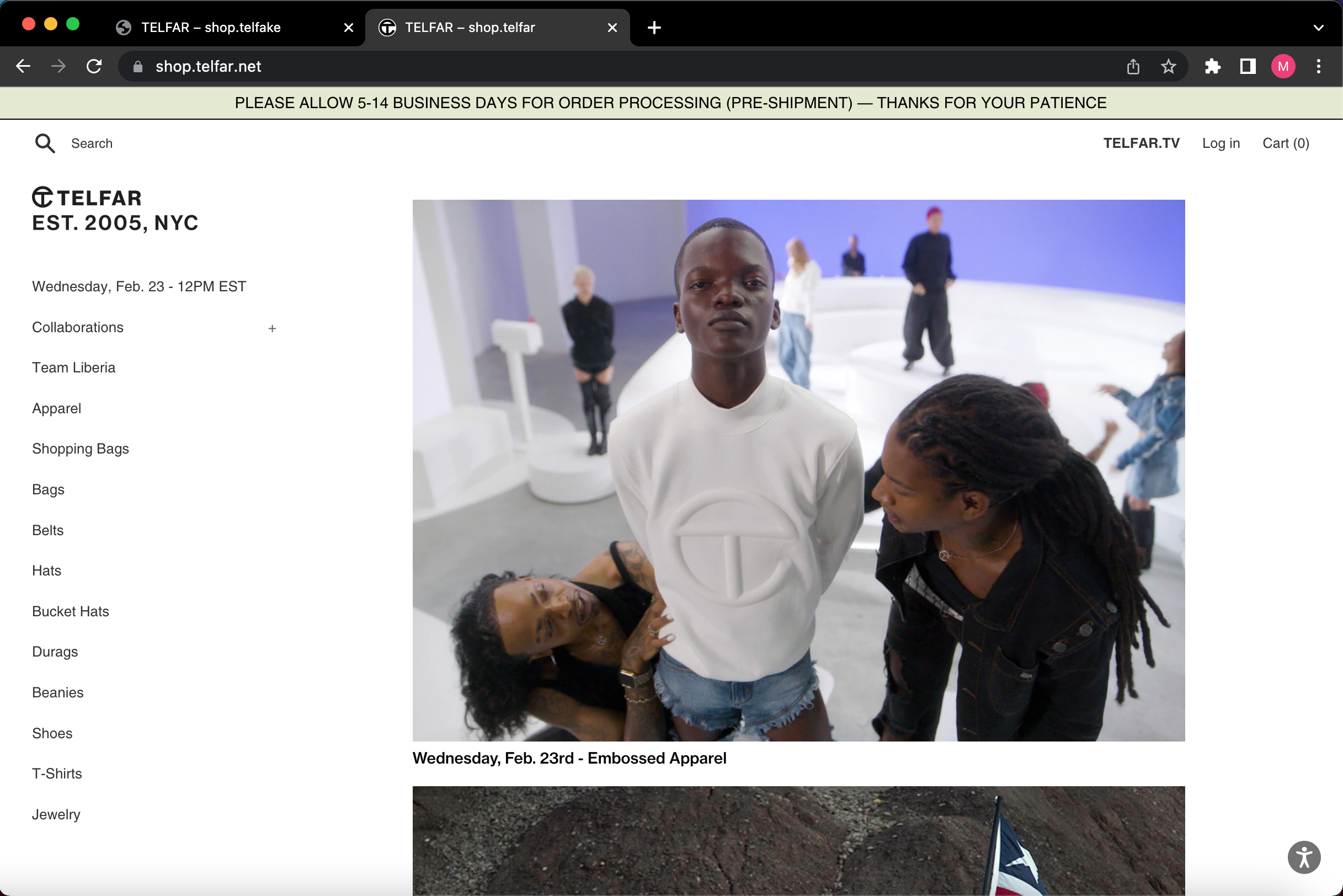
I always knew that the essence of most UI frameworks was to make programming easier on the developer. However, I was not expecting the difference that it makes to be this huge! I was really shocked at how easy it was to apply style without even touching the style.css. Plus, the implementation of Semantic UI is relatively readable and self-explanatory. I remember spending almost a whole week building a single webpage and my CSS file would be hundreds of lines. But with Semantic UI, the CSS file barely reaches 50 lines of code and the HTML file is easier to read because it utilizes class names rather than tag names. Look at this mockup I made of TELFAR’s official website!


I’m glad that I’m learning about frameworks because I feel like I am growing as a software developer. In an earlier essay, “What tools do you have in your toolbox?,” I addressed that one of my goals for the next year was to learn about frameworks because so many employers and the industry require an understanding of specific frameworks as the new standard. With that being said, similar to Professor Johnson, this might actually be my favorite module and I’m very excited to learn about more frameworks.
Let’s Be Real, Nothing is Intuitive
Semantic UI was not an easy transition. Sometimes it felt easier to resort to using code that I already understood and knew. For example, in the Murphy practice, I knew how to center the message and logo by using justify-content and text-align. But I had no idea where to start by using Semantic UI. The Murphy practice is when I started to notice some issues with frameworks. First, the documentation for Semantic UI is easy to understand. Literally, what you see, is what you get. However, this simple documentation led to many unanswered questions about the specifics of what Semantic UI was implementing when it was not producing what I expected. Contrary to how I feel about it now, Semantic UI was not intuitive.
The only way to truly understand a framework like Semantic UI was through practice. It’s also important to note that these frameworks are not the secret elixir that makes novice programmers become a professional overnight. Most of these frameworks are less than a decade old and they are still being updated! If we stay in this industry for the next few decades, we are going to learn new things more often than we think. Change is inevitable and the best thing that we can do as aspiring software engineers is to be resilient.
This essay makes references to my favorite rap artists. Check them out! Kanye West & Big Sean